Web开发本地存储有多种方式,如Cookie,Web Storage或IndexedDB等,对于开发中常会用的Web Storage,有localStorage,sessionStorage。
这里结合一个具体的实例,主要介绍下localStorage的使用。
Web开发笔记:HTML5 Web 存储
使用HTML5可以在本地存储用户的浏览数据。数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
定义一个JS文件,把常用的存储方法定义出来。
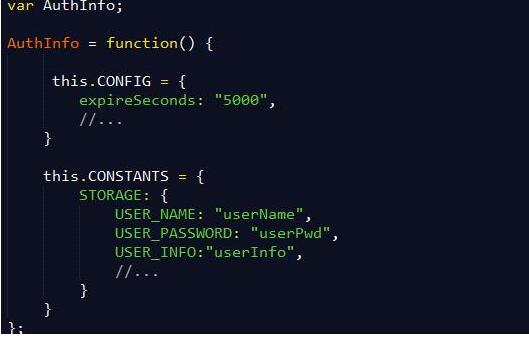
首先,定义项目会用到的KEY及对应的Value,如下图:
Web开发笔记:HTML5 Web 存储
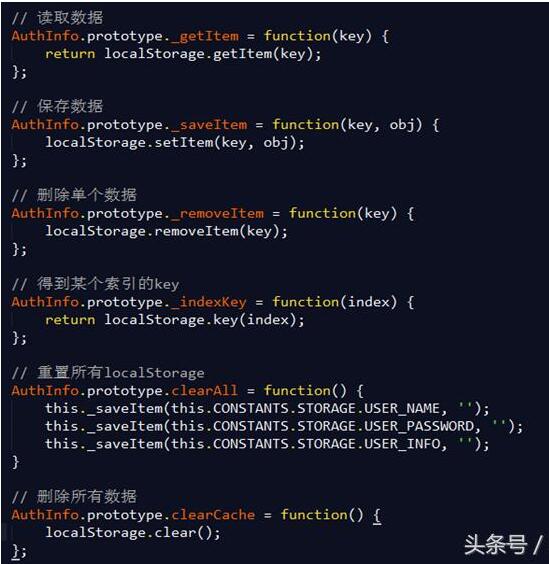
接着,定义一些具体的API方法:
Web开发笔记:HTML5 Web 存储
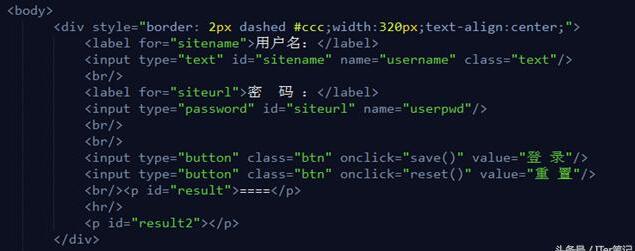
开始使用,在HTML里引入这个JS,其中,Body里的代码如下:
Web开发笔记:HTML5 Web 存储
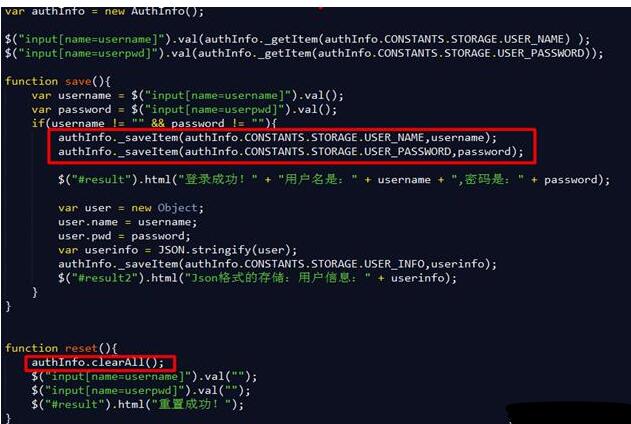
对应的JS,当点击保存按钮,除了简单的键值对的存储,还可以存储对象数据(JSON格式);当点击重置按钮,会重置所有localStorage ,具体实现如下:
Web开发笔记:HTML5 Web 存储
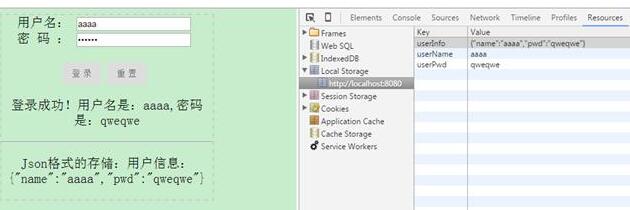
测试界面实现的效果,输出如下及对应的Resource/Local Storage下的存储详情:
Web开发笔记:HTML5 Web 存储
不管是 localStorage,还是 sessionStorage,可使用的API都相同;localStorage 对象存储的数据没有时间限制,sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
在使用 web 存储前,最好检查下浏览器是否支持 localStorage 和sessionStorage,使用if(typeof(Storage)!=="undefined")判断即可。
WebStorage的优点:使用简单方便,缺点:IE有些版本不支持,不能存复杂的对象,必须先转化成JSON字符串,没有索引搜索效率不高,只能同步读写操作,当写入的数据比较大时可能造成JS引擎堵塞。